MacでiPhone壁紙を作る その2
今回使用するアプリ:Sketch 3, プレビュー, 写真
記事公開時のOS OSX 10.10.4
今回使用するアプリ:Sketch 3, プレビュー, 写真
記事公開時のOS OSX 10.10.4
- この記事ではMac用グラフィックツールSketch 3とOS X 10.10.3以降の「写真」を使って壁紙を明るくする方法をご紹介します。非Sketchユーザー、非Macユーザーの方も加工の参考にしていただけたらと思います。
- Sketch 3の詳細は「その1 初心者からのiPhone壁紙の作り方」をご覧ください。
- 加工した画像の再配布等は著作権侵害となる場合があります。
壁紙をiPhoneのホーム画面に設定すると暗くなることがあります。例として下の壁紙を使います。主役は蝶です。
ホーム画面に設定すると暗くなります。
なぜ暗くなるのか
文字を読みやすくするためと見られています。壁紙が明るければホーム画面の表示は黒文字、暗ければ白文字になるのが基本です。それでもしばしば背景には明るい部分もあるため白文字が見えづらくならないように壁紙の方を暗くする処理をしていると推測されます。より詳しくは「トラブル編 iPhone壁紙設定の超まとめ」をお読みください。
大まかに言えば「暗めの壁紙」「コントラストの高い壁紙」「鮮やかな壁紙」「小さな壁紙」で暗くなります。つまり「明るく」「コントラストを低く」「彩度を低く」「(元が小さければ)大きく」していけば暗くなるのは防げます(サイズについては次回扱う予定です)。
Sketch 3で主役の色を変えずに自然な感じで壁紙を明るくする
①主役が1つまたは1箇所に集まっている ②主役が大きすぎないというのが理想ですけど、iPhoneの壁紙が暗くなるのを防ぐ対策としてはある意味最も簡単です。中心を主役に合わせて周辺を白っぽくぼかします。設定が大体でも効果や仕上がりにあまり差が出ません。
始めに壁紙を取り込みます。加工したい壁紙をMacのどこかに保存。Sketch 3を新しいファイルで開き、画像を直接ワークスペースにドラッグ アンド ドロップで移動させるか、メニューバーのInsertからImageをクリック。
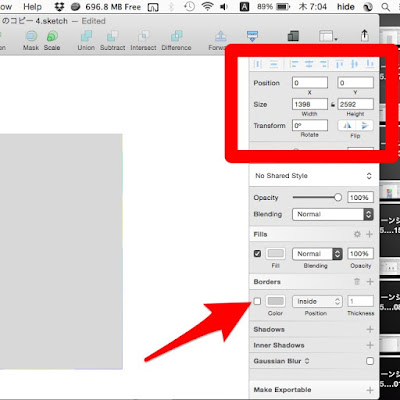
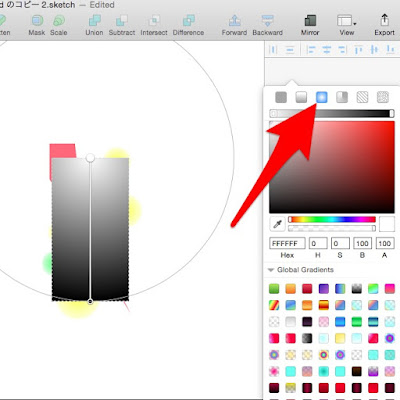
インスペクタのBordersの上にあるFillsからFillの窓をクリックして色設定に入り、左から3番目の円形グラデーションを選択。
中央の濃度を0(完全な透明)、外周を白に。
グラデーションのセンターをドラッグして壁紙の主役に合わせます。
iPhoneのディスプレイは縦長なので真円のグラデのままでは左右が甘くなります。横の白い丸をドラッグしてグラデーションを縦長の楕円に。
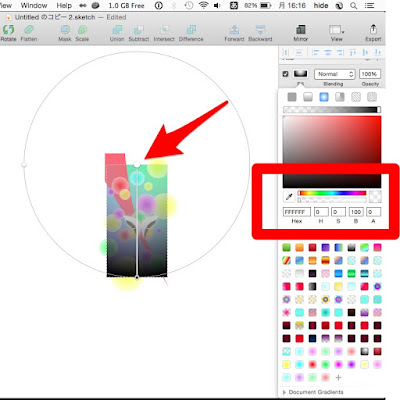
この状態ではまだ中心から離れるにつれて均等に白くなっています。透明なのはど真ん中だけで主役もそれなりに白がかかっていますから、任意の中間地点をクリックしてポイントを増やします。そこも濃度0にして主役のある所をきっちり透明に。改めてそこからなだらかに白くなっていくようにします。
 |
| この工程がポイントです |
グラデの終点(外側)は上部のステータスバー(iOSの壁紙判定で重視される急所です)にも靄がかかるようにできればベターです。
終点は濃度100%で効果が最大になりますがこの壁紙なら70%で大丈夫でしょう。
仕上がりはこのようになりました。元の絵と比べてください。全体としては相当明るくなりコントラストと彩度も下がりましたが蝶の絵はほとんど変わっていません。
出力して壁紙に設定。黒文字になれば成功です。
複数の壁紙を加工する場合は最初に作った白いぼかしレイヤーを右クリックでコピーして他のファイルにも貼り付け(または色調整のGlobal Gradientに登録して新しく作ったオブジェクトに適用)ると簡単です。主役に合わせて中心と中間ポイントなどを移動させてください。
2015 1/14 Sketch 3のMac App Storeでの開発は停止されたようです。既にStore版をお持ちの方は起動するとメッセージが出ますので、「ダウンロード」をクリック。ファイルを開いてWEB版を起動すると今度はプロダクトキーを送るためのメールアドレスを求めるメッセージが出るので入力して送信。メールから受け取ったプロダクトキーを保存してください。
今後はダウンロード版一本になります。Mac App Storeに復帰するかどうかは未定のようです。
参考 http://blog.sketchapp.com/
2015 1/14 Sketch 3のMac App Storeでの開発は停止されたようです。既にStore版をお持ちの方は起動するとメッセージが出ますので、「ダウンロード」をクリック。ファイルを開いてWEB版を起動すると今度はプロダクトキーを送るためのメールアドレスを求めるメッセージが出るので入力して送信。メールから受け取ったプロダクトキーを保存してください。
今後はダウンロード版一本になります。Mac App Storeに復帰するかどうかは未定のようです。
参考 http://blog.sketchapp.com/
プレビューAppとSketch 3のコンボ
しかし下の例くらい色が濃かったらもう上記のやり方では間に合いません。
Mac標準のプレビューと組み合わせてどうにかしてみます。加工したい壁紙を複製して一方をプレビューで開いてください。開いたらツールボックスをクリックします。
選択ツールで「スマート投げ縄」を選択します。
クリックしたままマウスポイントを動かして蝶の輪郭を頑張ってなぞります。境界線が赤の中に収まるように。
もうこの段階で荒いのが分かりますが一応蝶を囲みました。
編集から「範囲選択を反転」をクリック。編集対象を囲んでいない部分に切り替えます。
「切り取り」をクリックすると蝶が切り抜かれます。
少し残ってはいますがこのまま進めます(残った部分に同じ工程を繰り返してもうちょっと粘ってもいいかも)。カラーを調整をクリック。
明るく、コントラストを低く、彩度を低くして終了すると変更が保存されます。
Sketch 3に戻って切り抜いた方を上にして元の壁紙と両方を読み込みます。重なって主役だけが元のまま覗いている状態です。境界線が荒いので切り抜いた方をぼかさなければなりません。
Sketch 3は図形だけでなく画像もぼかすことができます。インスペクタのGaussian Blurにチェックを入れるとぼかし幅10pxが初期状態で出てきます。大体そのくらいでよいと思います。
境界をごまかしやすいのはZoom Blurです。
ぼかし幅を24pxにするとこうなります。
これではまだiPhoneに設定したときに暗くなるので主役を中心にしたぼかしグラデも重ねます(特にGaussian Blurは自然なボケですが壁紙の縁も内側にボケるため周囲をぼかすのは必須です)。外周は白の100%で全力です。
それぞれ仕上がりは下のようになりました。
切り取る形や背景との兼ね合いによってはもう少し綺麗に抜けるのですが、それでもぼかしは欲しいレベルです。下は主役が水玉だったと仮定して切り抜きました。左はぼかし無し、右はぼかし幅5pxです。緑2つはこのボケで綺麗になっています。茄子色はもともと背景に近い色だったせいか崩れたまま。10pxぼかせばきれいになります。
この辺はやはりPhotoshop(フォトショ)には及びません。ただフォトショも安くありません(イラレ同様2015年7月31日までキャンペーン中。プランは色々あります)。
プレビューもパワーアップしないかな。
「写真」で全面均等に明るくする
壁紙には必ずしも主役があるとは限りませんから全体を均等に明るくしたいときもあります。Sketch 3で全面半透明の白いレイヤーを重ねても壁紙全体を明るくすることはできますが、どうせなら画質調整をした方が綺麗になると思います。
画像そのものの編集はSketchではできません。
画像編集も王道はAdobeのPhotoshopまたはLightroomです。しかしMacの「写真」も結構使えます(Lightroomとなら渡り合える?)。何よりMacユーザーなら追加コストは発生しません。直感的な操作はいかにもAppleです。
ということで「写真」を使って壁紙全体を明るくしてみます。
壁紙を「写真」に取り込む
「写真」を起動してメニューバーから読み込みを選択。任意の保存先から目当ての壁紙を読み込みます(またはドラッグ アンド ドロップ)。
右上に読み込まれた通知が出てきます。数秒経つかクリックすると消えます。
必須ではありませんがアルバムに分類した方が何かと便利です。画像を選択状態にして右上の+からアルバムを作って移動させます。
編集する
取り込んだ画像をダブルクリックして表示させ、右上の編集ボタンをクリック、右側の「調整」を選択します。
パラメーターがたくさん出てきました。とりあえず画像が並んでいる所を見てください。
「ライト」の方は明るくしても彩度やコントラストが高いままですから、まずは「カラー」です。
クリックして指標を動かすと大体そのとおりに調整されるようになっています。
大体というのは、一見不連続に編集されそうなインターフェイスですが実は連続的に調整されるためです。例えば1段薄い絵を選択しても指標を左寄りにするとより薄くなります。
見当を付けて色を薄くします。
「ライト」の露出やコントラストも調節します(コントラストは逆に若干上げています。「写真」ではコントラストを下げると暗くなる傾向があるようです。「カラー」の中にもコントラストの項目があって、これはこれでまた違った味わいに仕上がりますがとりあえずiPhoneで明るくするという点では特に効果がなさそうです)。
「ライト」の露出やコントラストも調節します(コントラストは逆に若干上げています。「写真」ではコントラストを下げると暗くなる傾向があるようです。「カラー」の中にもコントラストの項目があって、これはこれでまた違った味わいに仕上がりますがとりあえずiPhoneで明るくするという点では特に効果がなさそうです)。
右上の「完了」をクリックして編集は終わりですがこれは一例です。iOSの壁紙では明るさ、彩度、コントラストの複合的な判定となりますし、それをクリアするパラメーターにも無数の組み合わせが考えられます。効果が同じでも絵づくりは変わり得るということです。さじ加減はやりながら覚えていくしかないと思います。
目盛りを0にすれば元通りですし「完了」の左の「オリジナルに戻す」を使えばすべてリセットされますからまずは目盛りを動かしてみるのがいいかもです。
出力する
メニューバーのFileから書き出しをクリック。ファイル形式と保存先を選択して書き出します。
仕上がりはこんな感じです。
調整設定をコピー
複数の壁紙を同じような仕上がりにしたい場合、調整設定のコピーが有効です。
編集画面に入りメニューバーの「イメージ」から「調整設定をコピー」をクリック。新たに加工したい画像をダブルクリックすると編集画面のまま移動できます。
「イメージ」から「調整設定をペースト」をクリックすると前の絵と同じ調整が適用されます。
効果が不足または過剰な場合でもこれを元に調整すればトーンを統一しやすくなります。
オマケ〜加工のバージョンを作るには

















































0 件のコメント :
コメントを投稿
時間的な問題により技術的な質問及び壁紙のリクエストについては原則として返信致しません。ご要望を今後の制作の参考とさせていただくことはございます。
Due to time constraints, I will not reply to technical questions and wallpaper requests in principle. It might be a reference for the future wallpaper.