記事公開時のOS:iOS 10.1.1
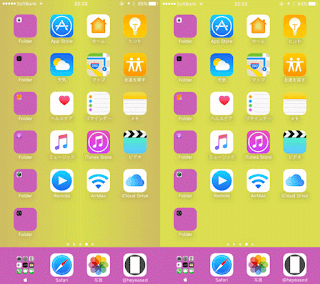
ドックとフォルダそのものに色を付けるカラーUIの壁紙新作です。背景との混色制限や濃度の制限がありません。通常ドックに出るはずがない濃い色も楽々です。
ダウンロードページ ▶︎ 2色にする壁紙 Bicolor
小さな壁紙ですがフォルダは一切丸くならないと思われます。
カラバリについて
100枚用意しました。
ドックとフォルダはほぼどんな色にもできますが制限が2つ。
まず背景を真っ白にすることはできません。
また、ドックと背景の明暗差によっては暗くなり過ぎたり文字が大変なことになります。組み合わせはほどほどのコントラストにした方がよいようです。
ドックとフォルダは通常別々の色になるのですがこの壁紙ではまったく同じに。
今度の黒は真っ黒な背景にぎりぎり見える真っ黒じゃない黒いドックとフォルダを作ります(ブラックUIの壁紙の黒と逆)。
設定上の注意点
アクセシビリティの「透明度を下げる」はオフ(デフォルト)でお使いください。
その他には何もないようです。視差効果でも静止画でも影響なし、移動と拡大縮小もキャンセルされます。
この辺りは超横長のブラックUIの壁紙と同じ。ただし、おそらくこの壁紙では機種を問わず再起動で効果が必ず解除されます。その場合は壁紙を再度設定してください。
カラーUIの壁紙とは
幅1ピクセルから数ピクセルの帯を視差効果の表示範囲外に隠してあたかもドックとフォルダだけが別の色を持つように見せます。
iPhone壁紙の規格は下のような形になっていますから、ここから比率を計算して「余白」に色を隠します。それをはみ出すような縦横比にすれば余った所は切り取られ、無かったことにされていました。
ところがiOS 10では
前回のブラックUIの壁紙では無かったことにされるはずの横幅次第で効果に大きな違いがありました。iOS 10の高さ1ピクセルでは何か別のルールがあるのかもしれません。
もしかして規格フォーマットの外からの色も拾うんじゃ?
もしかして規格フォーマットの外からの色も拾うんじゃ?
ということで両端に色を置いてみます。
拾いました。
試しにもっと広くしてみます。
もっと拾いました。
高さは1ピクセルですから幅はそれ未満のはず。ところが背景部分を幅1ピクセルにすると横から色がはみ出してきます。広げれば広げるほど色が滲んでくるかのよう。この滲みが色を付けるのでしょうか?
綺麗に仕上げるには中央の背景を幅2ピクセルで作らなければなりません。
オリジナル画像の色
1×1ピクセルの壁紙ではドックとフォルダはオリジナル画像そのままになります。
幅を広くしてセンターを色分けした場合は、両サイドの色が広ければ広いほどドックとフォルダは真ん中の色を拾わずサイドのオリジナルに近づきます。高さ1ピクセルに対して幅30ピクセルがピークでした。
これ以上広くなるとドックとフォルダが黒くなりますからここが限界。
ちなみに6 Plusの場合左右の色はそれぞれ3ピクセルの時点で着色度100%になります。つまり中央の色の影響をまったく受けません。一方iPhone 5では(おそらく4.7インチ画面のiPhoneでも?)決して100%にはなりません。
それでも背景の色はほぼ無視できるので色が食われる心配は無用です。
しかし文字の色は全体の明るさで決まるようで、面積の大きな両サイドに左右されます。背景の方に合わせてくれるわけではありません。明暗差を大きくすると文字がきつくなったり強いダークフィルターがかかるのは、たぶんどうしようもないです。
もっともあまり差が激しくても目に優しくないので、ユーザーインターフェイスガイドライン代わりに考えるとしましょう。
さて高さ1ピクセルでカラーUIが可能なら……後編につづく











0 件のコメント :
コメントを投稿
時間的な問題により技術的な質問及び壁紙のリクエストについては原則として返信致しません。ご要望を今後の制作の参考とさせていただくことはございます。
Due to time constraints, I will not reply to technical questions and wallpaper requests in principle. It might be a reference for the future wallpaper.